728x90
반응형
import { TrackballControls } from 'three/examples/jsm/controls/TrackballControls'
// Controls
const controls = new TrackballControls(camera, renderer.domElement);
controls.maxDistance = 20;
controls.minDistance = 5;
controls.target.set(3, 3, 3);
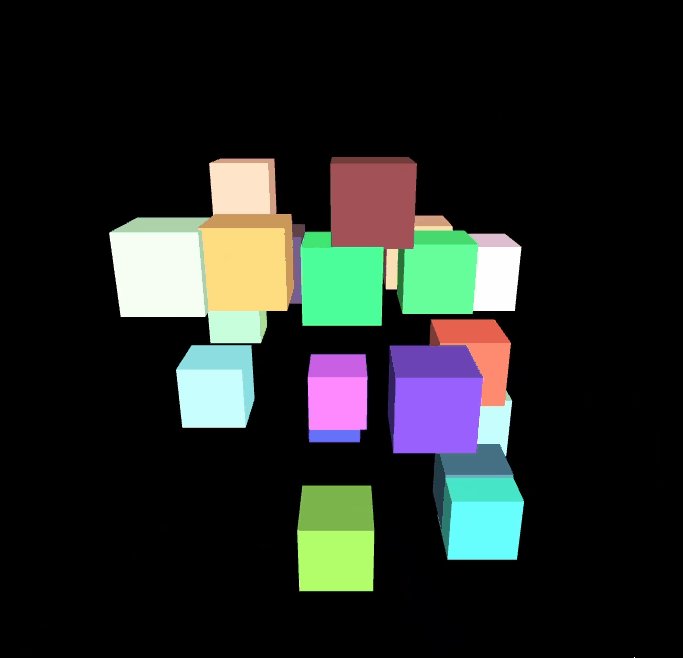
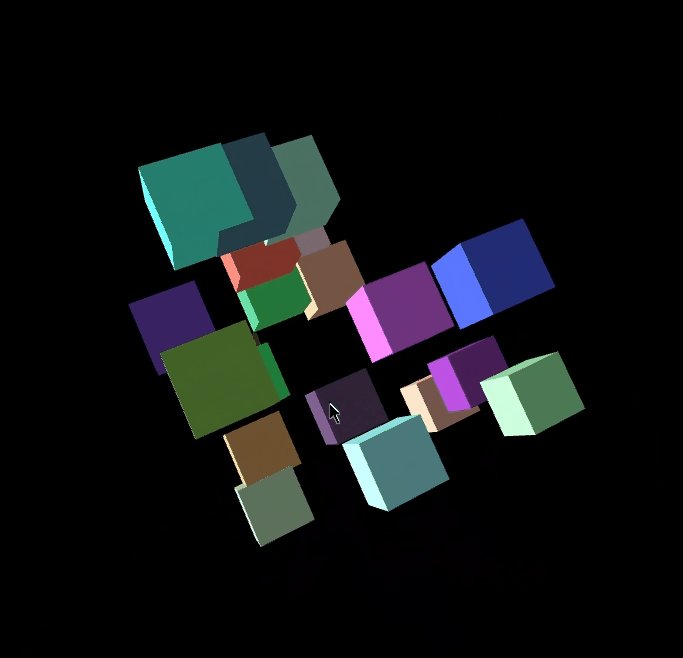
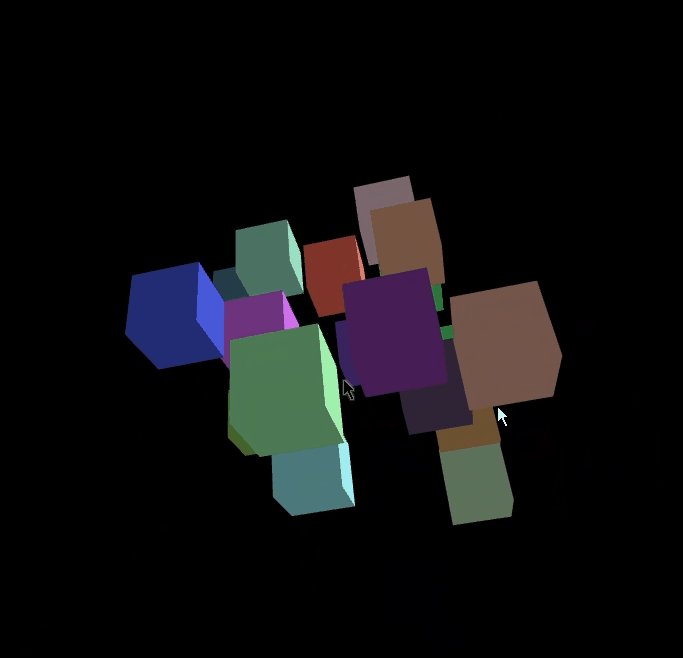
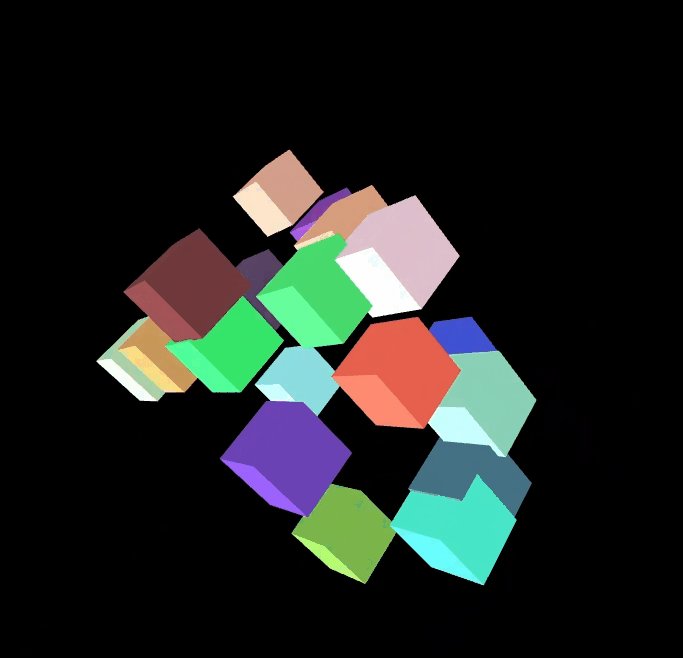
TrackballControls는 마치 트랙볼을 굴리는 것처럼 조작하기 때문에 붙은 이름이다.
최대 / 최소 거리를 설정가능하고, 포커싱 target을 세팅할 수 있다.

function draw() {
const delta = clock.getDelta();
// controls.update();
renderer.render(scene, camera);
renderer.setAnimationLoop(draw);
}trackballControl의 경우 위 코드에서처럼 renderer에서 반복적으로 렌더링해주는 함수 내부에서 수시로 update함수를 호출하지 않으면 동작하지 않는다.
728x90
반응형
'개발 · 컴퓨터공학' 카테고리의 다른 글
| three.js CametaControl - FirstPersonControls (0) | 2022.09.10 |
|---|---|
| three.js CameraControl - FlyControls (0) | 2022.09.09 |
| three.js Camera Control - OrbitControls (0) | 2022.09.07 |
| three.js Geometry vertex 움직이기 - 2 (0) | 2022.09.06 |
| three.js Geometry vertex 움직이기 - 1 (0) | 2022.09.05 |




