위 퀵서치 기능은 필자처럼 네이버 웨일 브라우저를 사용해오던 유저라면 유용하게 사용해봤을 기능이다.

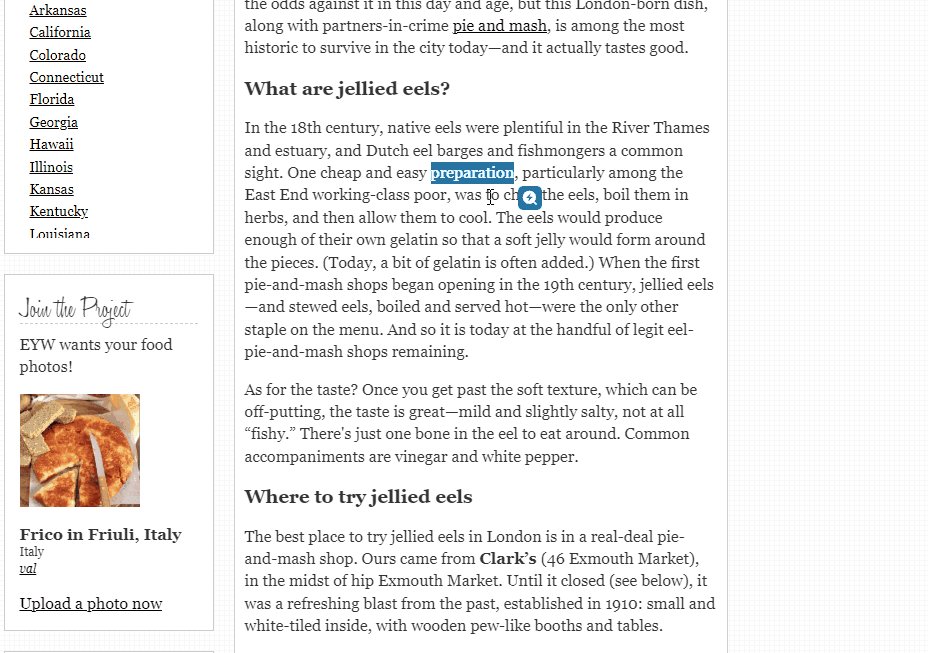
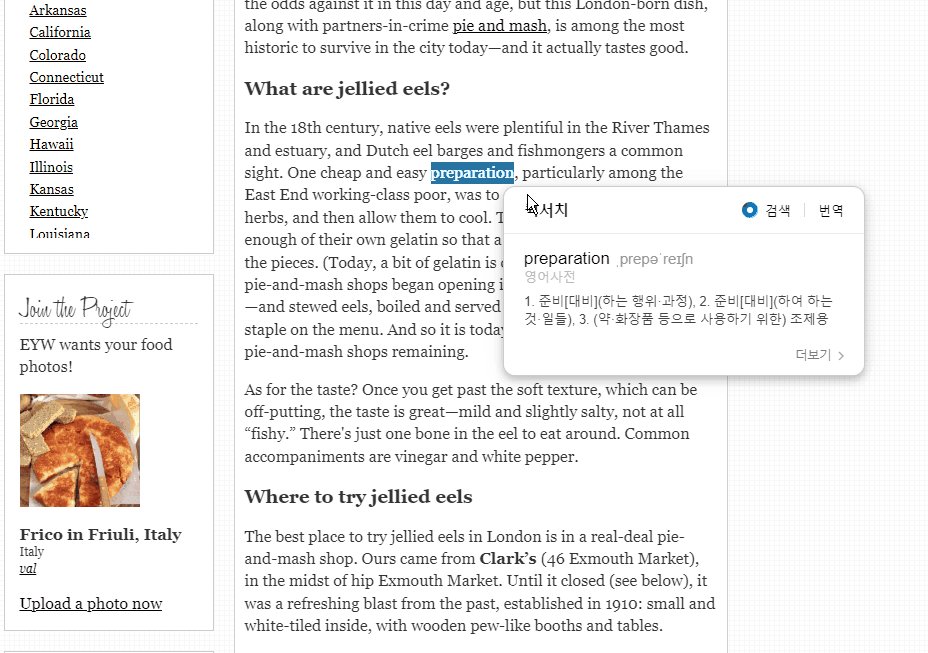
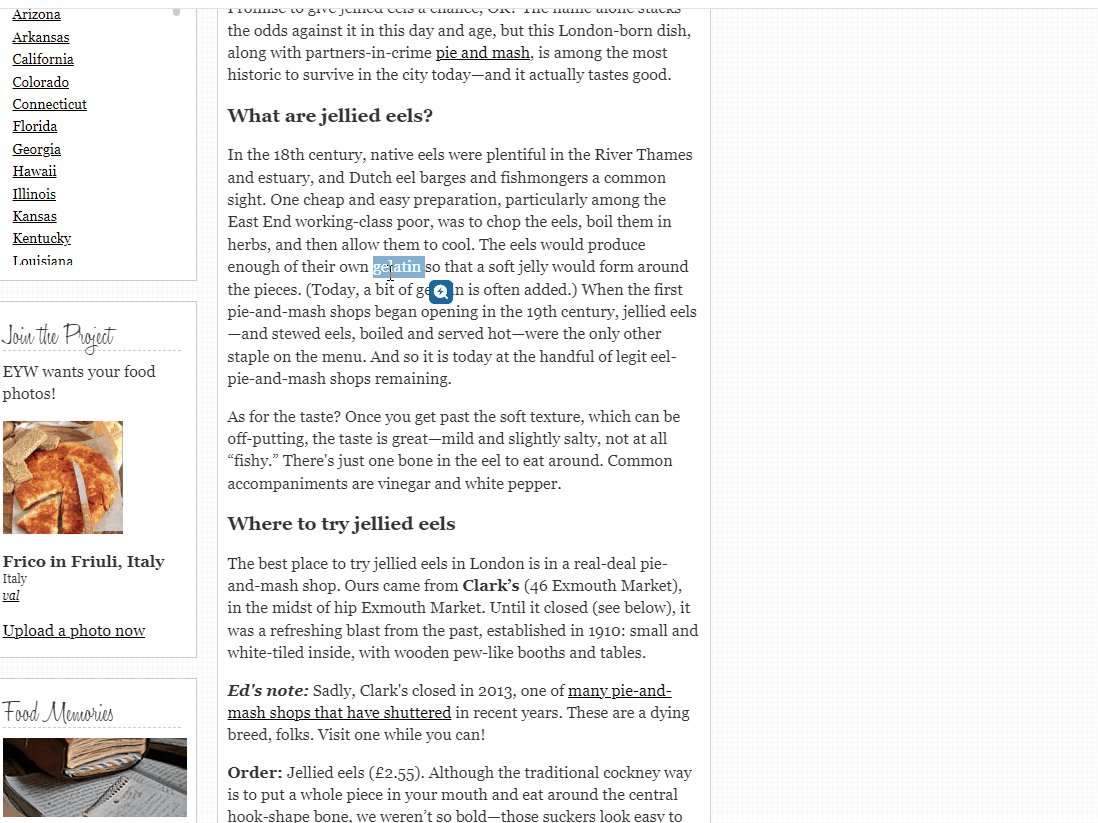
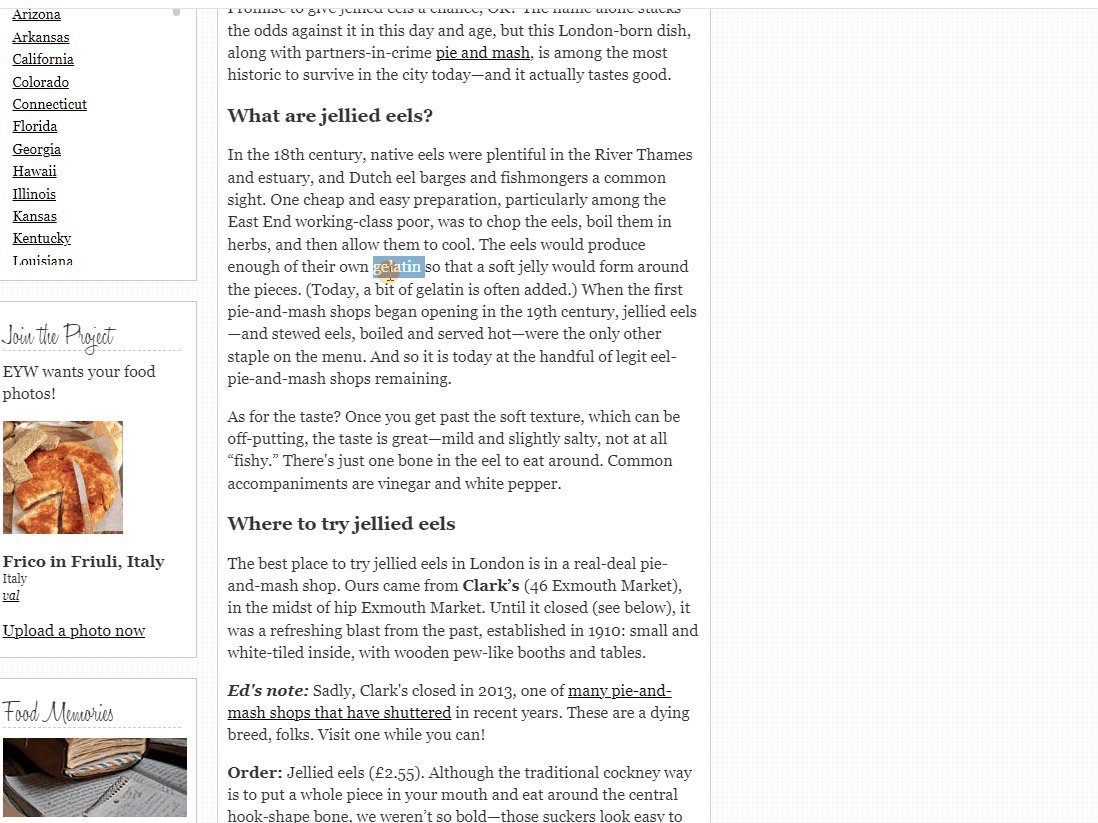
네이버 웨일 브라우저의 퀵서치 기능은 이렇게 드래그를 하였을 때 웨일 브라우저가 자동으로 퀵서치 UI를 띄워주는데, 이를 클릭하면 손쉽게 단어나 문장을 번역할 수 있다. 텍스트를 복사하고 파파고 사이트나 웨일 브라우저의 사이드바를 열어서 붙여넣는 방법을 사용하지 않고도 클릭 한 번 만으로 원하는 텍스트의 번역이 가능하다.
여기서 웨일의 편리함에서 성에 못차 퀵서치 UI를 누르는 과정 조차도 불편하다고 느끼게 되었다. 그래서 퀵서치 버튼을 단축키로 만들면 편할 것 같아서 autohotkey로 만들려고 한다.
RButton::
CoordMode, Pixel, Screen
CoordMode, Mouse, Screen
ImageSearch, X, Y, 0, 0, A_ScreenWidth, A_ScreenHeight, *100 QuickSearchImg.png
if(ErrorLevel == 0){
MouseMove, %X%, %Y%
Click, 1
}
else if(ErrorLevel == 1){
MsgBox, failed to find image
}
else{
MsgBox, something is wrong in code
}
Return
F4::
ExitApp코드는 기본적인 AutoHotKey의 ImageSearch 명령어를 사용하고, 마우스 이동과 클릭 명령어를 이용하였다.

이 조그만한 퀵서치 UI를 찾아서 클릭하도록 하는 것이다. 이름은 QuickSearchImg.png 로 설정하고, 파일과 같은 디렉토리 위치에 이미지를 위치시키면 된다.

필자는 이렇게 스크립트의 바로가기를 만들어서 윈도우에서 검색해서 쓸 수 있게 하였다.

위 화면이 실제로 실행시킨 결과인데, 퀵서치 오른쪽 버튼을 누르면, 마우스가 자동으로 움직여서 클릭한다. 상당히 편하다.
실제로 사용하다보니 문제가 하나 발생했다. 다른 화면에서 퀵서치 단축키를 작동시켜보니 이미지를 찾을 수 없다고 뜬다. 아마 A_ScreenWidth와 같은 변수가 다른 디스플레이까지 포함하지는 않는 모양이다.
;ImageSearch, X, Y, 0, 0, A_ScreenWidth, A_ScreenHeight, *100 QuickSearchImg.png
ImageSearch, X, Y, 0, 0, 3839, 1079, *100 QuickSearchImg.png기존 코드에서 디스플레이 position으로 수치를 조정하니까 잘 작동되는 것으로 모아. A_ScreenWidth가 다른 디스플레이를 포함하지 않는다는 것이 확연하다.
https://www.youtube.com/watch?v=it-tCqGinZU
위 영상에서 필자와 똑같은 문제를 다루고 있다.
실제로 position위치 값을 가지고 와서 ImageSearch범위를 재정의 해주었더니 된 것처럼, 필자와 같이 해상도가 똑같은 모니터를 오른쪽에 추가하였다면 단순히 A_ScreenWidth를 2배로 늘리면 될 것이다.
사용하다보니 크게 주의해야할 점이 생겼다.

필자가 사용한 위 퀵서치 이미지는 웨일 브라우저를 얼마나 확대하느냐에 따라서 이미지의 크기도 변하는 것이 치명적이었다. 즉 100%일 때의 이미지를 가지고서는 Ctrl + Wheel로 조금만 축소하거나 확대하면 이미지 크기가 바뀌기 때문에 ImageSearch가 불가능하다.
이 문제에 대응하기 위해서는 각 %에 대응하는 이미지를 넣어야하거나, 다른 방법을 찾아보아야겠다.
현재 시점으로는 100% 브라우저 크기의 상태에서만 사용할 수 있다는 것을 알아두자.
'각종 프로그램 사용법' 카테고리의 다른 글
| Parsec 연결시 소리가 안들림 (0) | 2023.06.05 |
|---|---|
| Parsec - 14003 오류 (4) | 2023.05.24 |
| QUV (웹 사이트 제작 템플릿) - SEO 검색엔진 서치 어드바이저 설정 (0) | 2023.01.21 |
| 홈페이지 웹사이트 제작 템플릿 사이트 소개 (0) | 2023.01.18 |
| Visual Studio 코드 접기 열기 명령어 (0) | 2022.09.21 |



