고래스킨 최근글이 안뜨는 현상

고래스킨은 깔끔한 테마와 기능을 제공하는 티스토리 스킨으로, 많은 사람들이 애용하고 있습니다. 혹시 고래스킨 사용자분 중에 최근글 부분이 안뜨는 문제가 생기는 경우가 있습니다.
이번 포스팅에서는 고래스킨의 최근 글 표시 문제의 해결 방법에 대해 자세히 살펴보겠습니다.
고래스킨 최근 글 표시 문제 확인

우선 고래스킨을 적용하면서 자바스크립트가 포함되었을 겁니다.
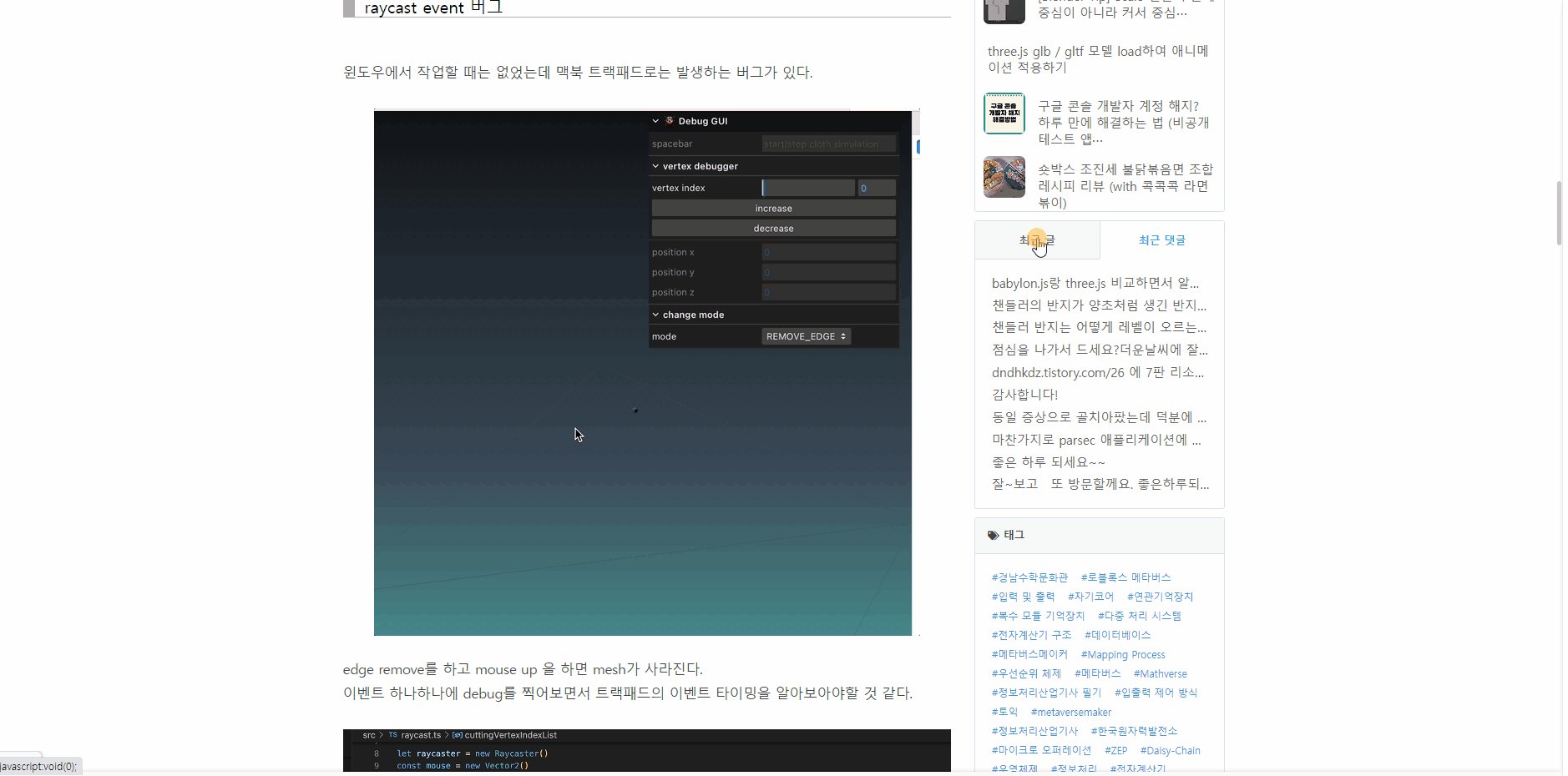
개발자 도구를 통해 element를 보면 최근 글 부분이 tab-content 라는 class에 해당하는데
사진을 보면 비어있네요.

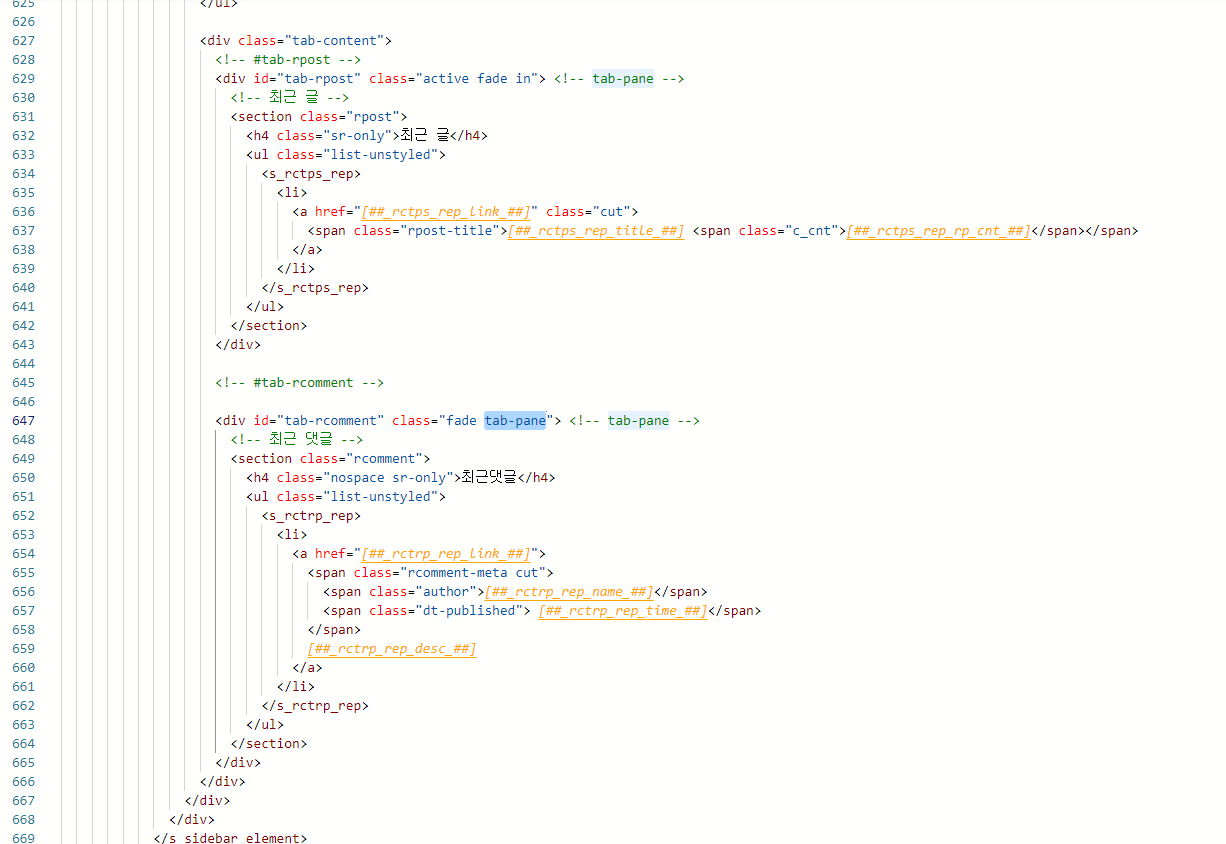
html 코드를 보면 최근 글에 대한 contents들은 포함되어있는데 실제로 화면에는 표시되지 않습니다.

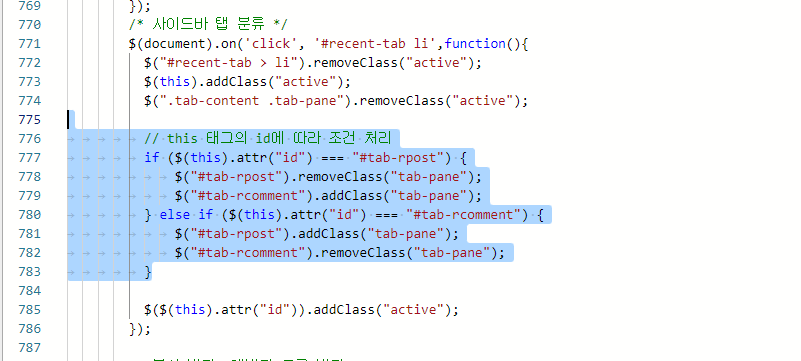
tab-content class를 추적해서 보면 다른 구역에 위와같은 코드가 있습니다.
최근 글 탭을 클릭하였을 때 코드 중 tab-content와 tab-pane이라는 class를 제거하네요.

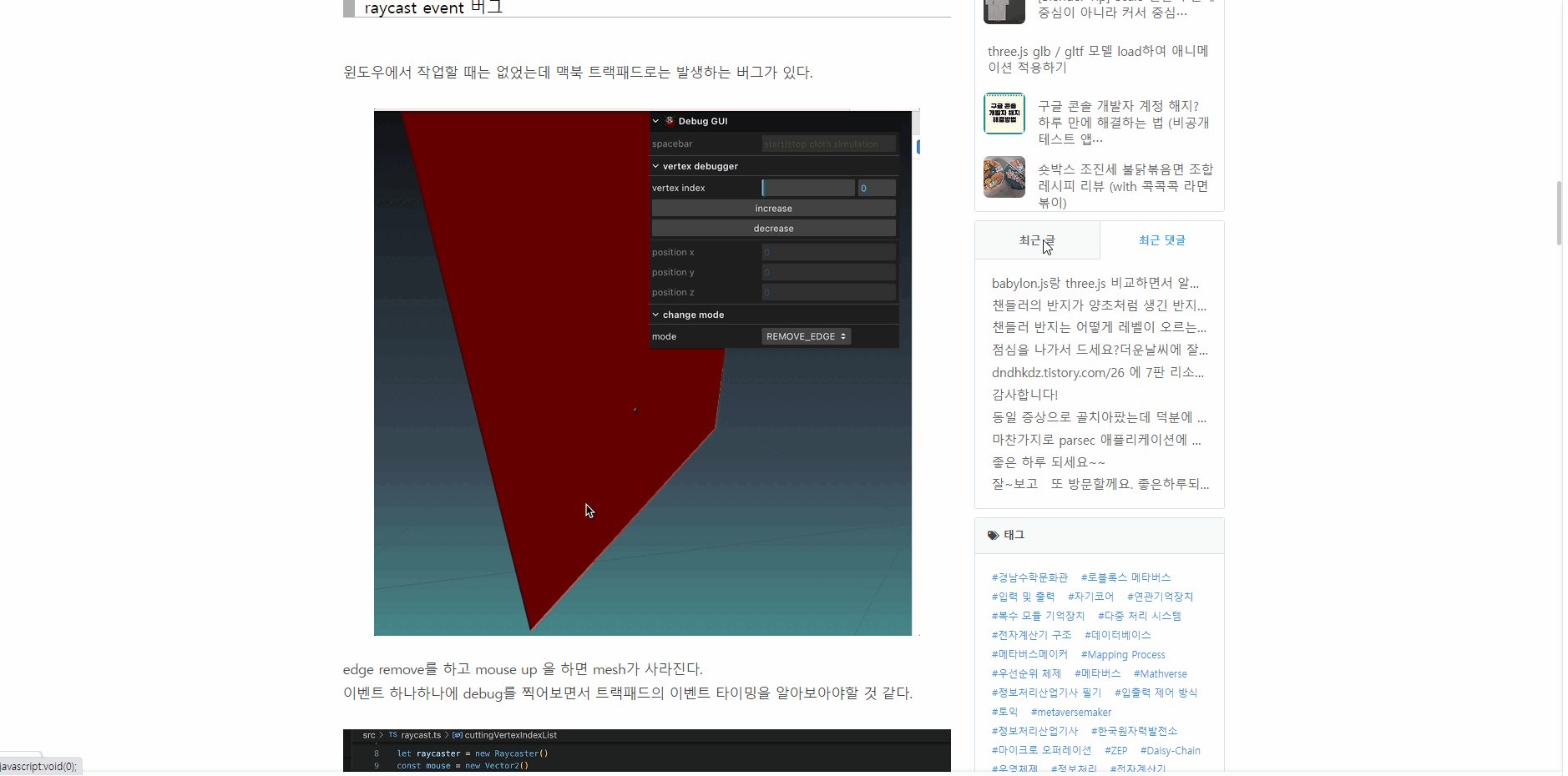
이 클래스가 의심이 가서 지워봤는데요.


없애니까 드디어 최근 글 리스트가 복구 되었습니다!

좀 더 정확히 알아봅시다.
확실하게 찾아보니 tap-pane class를 없애면 제대로 최근 글이 뜨는 모양입니다.

왠지 이부분에서 최근 글 혹은 최근 댓글을 클릭하면 토글되는 효과에 tap-pane을 넣어보면 좋을 것 같은데요.
이 방법은 elements 창에서는 JS를 수정해서 적용할 수 없어요.
즉 스킨 자체의 코드를 변경해야 합니다.
고래스킨 최근 글 안뜸 해결 방법

우선 티스토리 스킨 편집으로 들어오시면, html 편집 버튼이 우측 상단에 있어요.
이걸 누르면 html 코드를 볼 수 있습니다.

html 코드에서 최근 글에 대한 코드부분을 찾아줍니다.

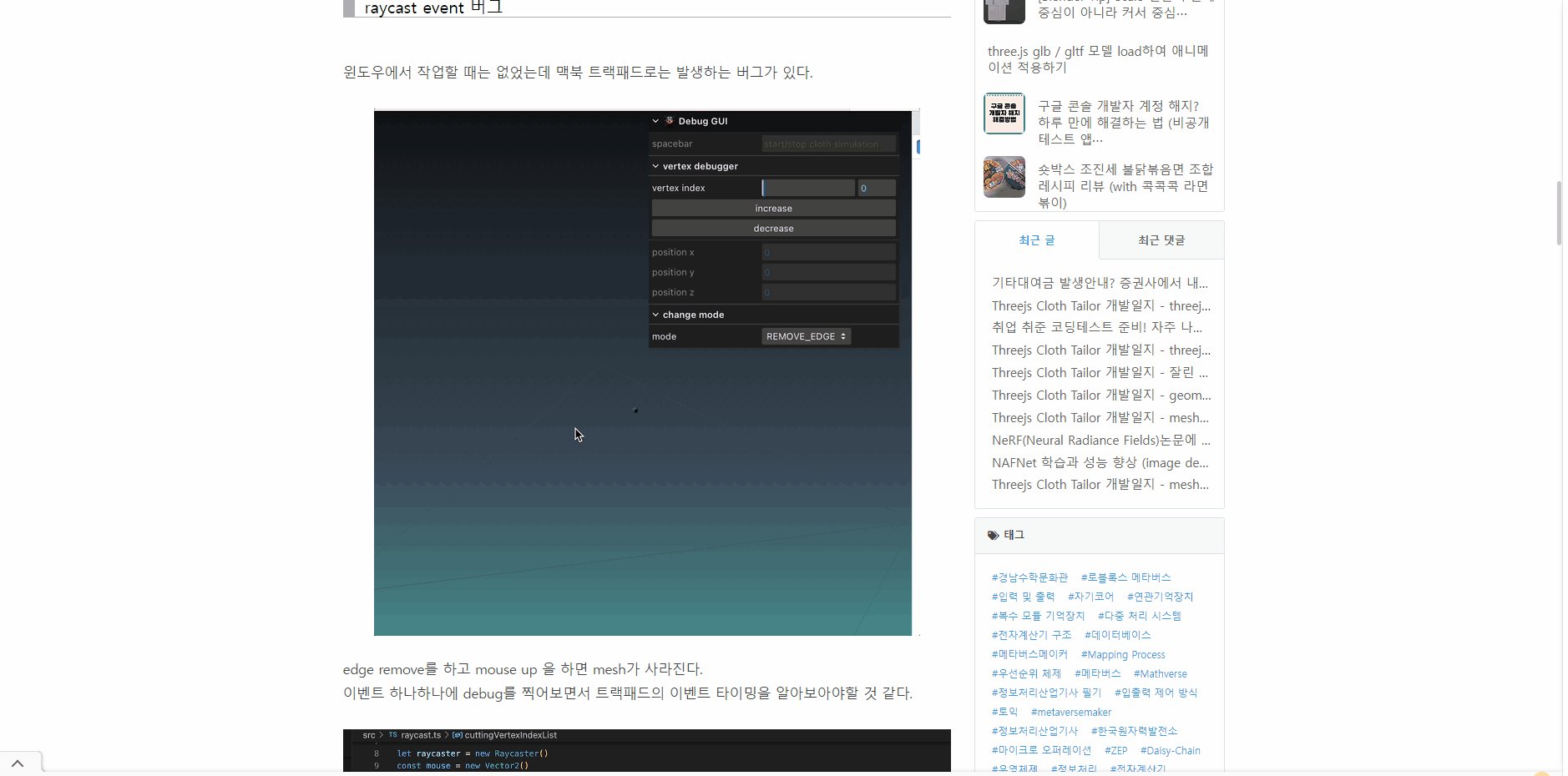
이렇게 tab-pane class를 제거해주면

이렇게 최근글이 복구 되었습니다.
... 하지만 지금 뭔가 이상하죠?
최근 글과 최근 댓글이 한 번에 보여지고 있습니다.
이는 자바스크립트 이벤트에서 jquery관련 이벤트에 문제가 있는것 같은데요.
다음과 같이 코드를 수정하면 됩니다.

// this 태그의 id에 따라 조건 처리
if ($(this).attr("id") === "#tab-rpost") {
$("#tab-rpost").removeClass("tab-pane");
$("#tab-rcomment").addClass("tab-pane");
} else if ($(this).attr("id") === "#tab-rcomment") {
$("#tab-rpost").addClass("tab-pane");
$("#tab-rcomment").removeClass("tab-pane");
}사이드바 탭 분류 함수에 해당 코드를 추가해주세요.

그리고 id="tab-recomment" 인 줄을 찾아서 class안에 "tab-pane"을 넣어줍니다.

그러면 이렇게 최근 글과 최근 댓글 기능이 정상적으로 바뀌었습니다!
혹여나 고래스킨을 사용하시는 분들 중 이러한 문제가 발생하셨다면
위와 같이 해결하시면 좋을 것 같습니다~
'일상 및 잡담' 카테고리의 다른 글
| CGV 인천시민공원 리클라이너 영화관 이용 당일 예매 후기 (2) | 2024.08.26 |
|---|---|
| 앙빅2 아이템 공략 - 모든 음식 아이템 효과 정리 (Angvik2 food item effect) (1) | 2024.07.08 |
| 앙빅2 아이템 공략 - 마법서 종류와 모든 주문 효과 (Angvik2 번개의 서적, 변신의 서적, 독의 서적, 불씨의 서적, 얼음의 서적, 대지의 서적, 강령술의 서적, 신비의 서적) (0) | 2024.07.07 |
| 앙빅2 반지 아이템 공략 - 오웬의 반지, 파멜라의 반지, 테오도어의 반지, 헨리의 반지, 안나의 반지, 조지의 반지, 트로이의 반지, 노바의 덱, 몰리의 반지, 챈들러의 반지 (2) | 2024.06.29 |
| 주변인과 소득이 비교될 때 (0) | 2024.04.28 |





