threejs editor language

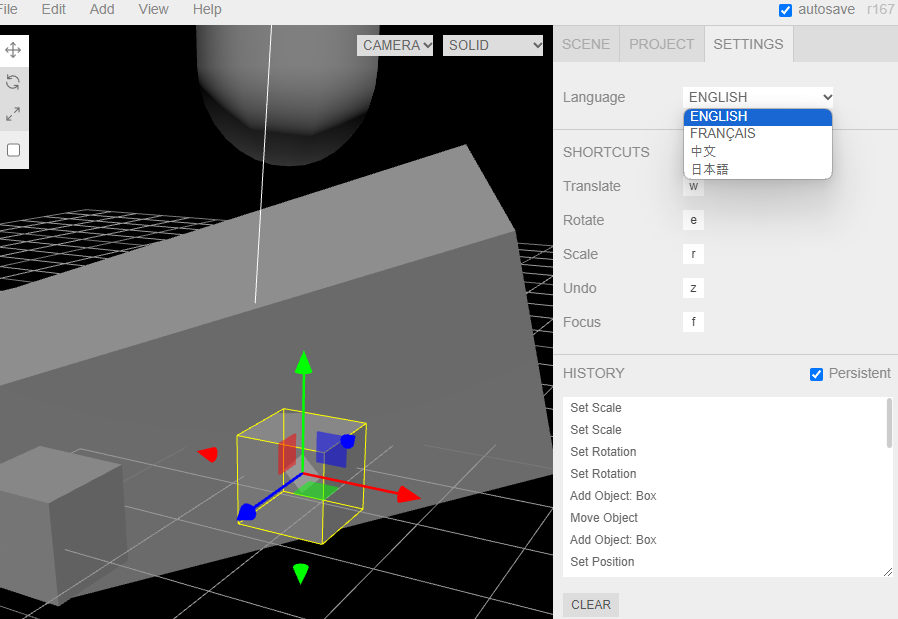
threejs editor의 언어 설정을 보면 아쉽게도 한국어가 없는 걸 볼 수 있다.
추가하는게 어려울 것 같지 않은데 내가 직접 해보는 건 어떨까 싶다.

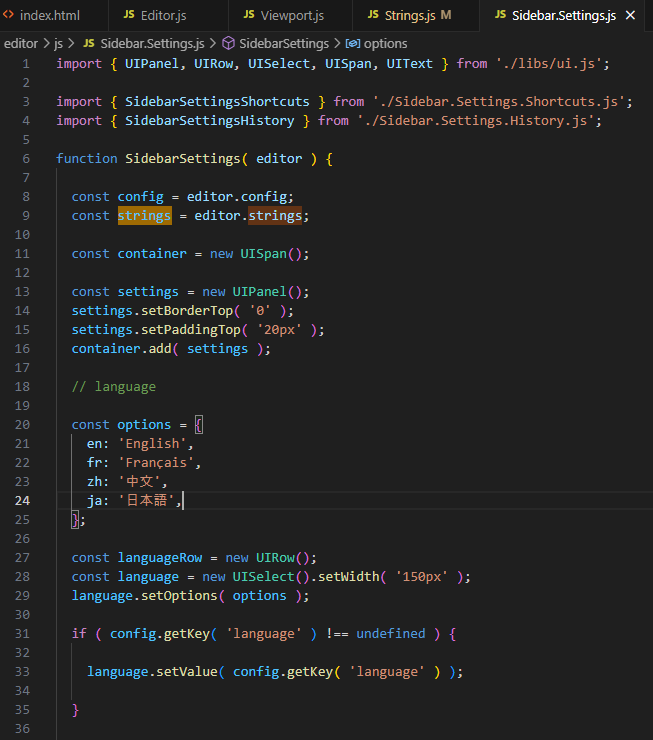
sidebar setting에서 language option들을 보면 en, fr, zh, ja 이렇게 key가 있고 value로 각국 언어가 매칭되어있는 부분이 보인다.
이 option에 kr 한국어를 추가하면 editor에서 '한국어'라는 option이 생길 것이다.
그럼 이 option에 따라 번역되는 각 키워드들에 대한 내용은 어디있지?

바로 여기 Strings.js에 있다.
여기에 prompt, command, menubar, sidebar, viewport 등에 대응하는 UI Text에 들어갈 string들이 나열되어있다.

물론 이렇게 영어, 프랑스어, 중국어, 일본어 까지만 있으니 여기에 한국어 kr을 추가하고 PR을 보내면 될 것이다.
three.js contribution

우선 three.js를 fork 떠주고
내 github에 repo로 생성된 것을 clone한다.
사실 고쳐서 내고 피드백을 받으면서 소통하는 것도 좋지만,
로컬에서 잘 동작하는지 실행 할 수 있다면 더욱 확실하고 좋을 것 같다.
한 번 찾아볼까.
threejs.org local로 실행하기
https://discourse.threejs.org/t/running-the-extensive-three-js-examples-locally-on-my-computer/56558
Running the extensive three.js examples locally on my computer
Sorry, I know this is a repeat from other as well as me. (1) I have downloaded the zip distribution from theejs.org (2) I have unzipped in a folder and run npm install (3) I now want to access the examples page using my locally running SERVEZ web server Qu
discourse.threejs.org
많은 사람들이 로컬에서 예제를 실행하는 걸 시도하는 모양이다.
threejs.org 하나만 열면 examples와 editor 모두 접근할 수 있는 걸까.

일단 설치한 threejs 오픈 소스에 npm install을 실행하자.

그리고 npm start를 실행하면, 바로 실행이 된다.
http로 실행한 것 같고, 그림에 보이는 localhost나 ip, 127.0.0.1 중 하나로 8080포트로 브라우저에서 접근하면 확인할 수 있다.

바로 접근하면 파일구조가 나오는데,
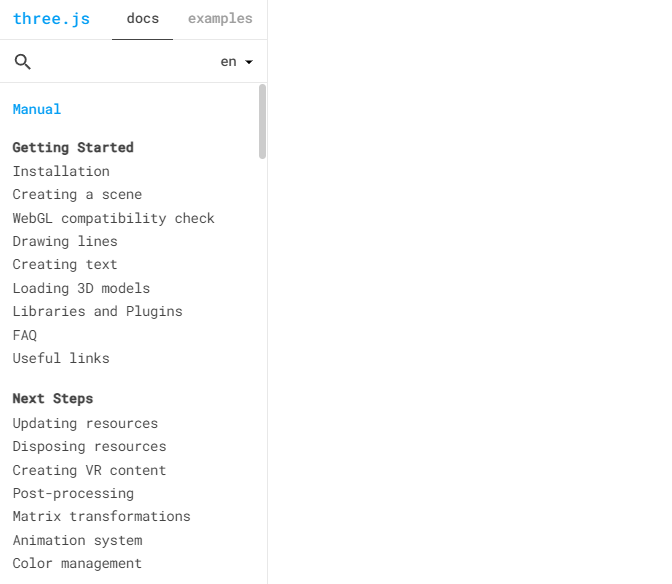
여기서 docs, editor, example, manual, playground 네 개의 폴더가 index.html이 존재하기 때문에
각각의 threejs.org 하위 사이트로 이동할 수 있다.




나는 editor 코드 수정이 local 호스팅에서 반영되는지 확인하려고 실행한 것이니
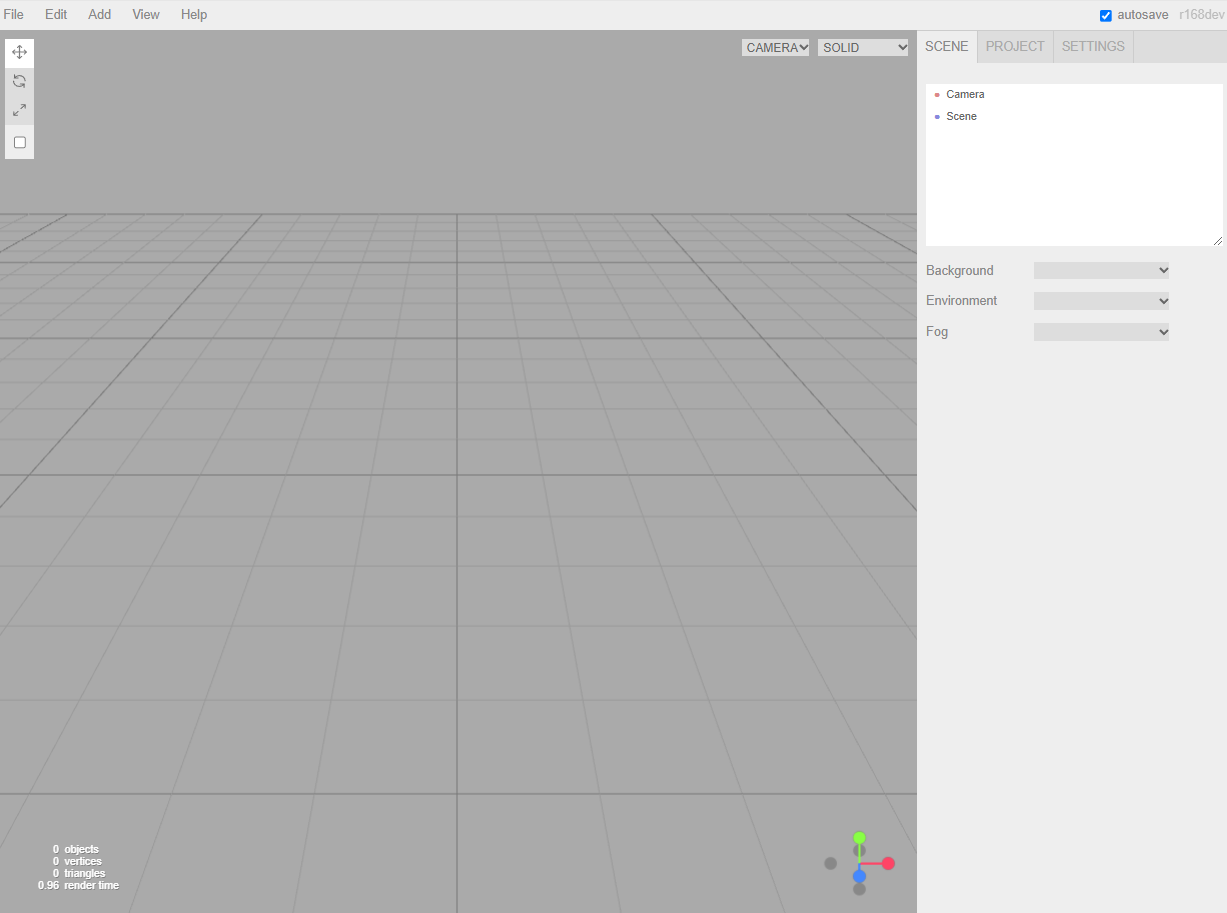
editor쪽을 보자.
threejs editor settings language 수정하기

setting language를 보면 한국어가 없는 상태이다.
위에서 언급한 대로 option을 수정해보자.


option을 추가하고 refresh해보면 이렇게 추가가 되어있다.
역시 오픈소스라 그런가 options의 값만 추가하면 ui가 추가되도록 확장성있게 코드가 잘 짜여있다.


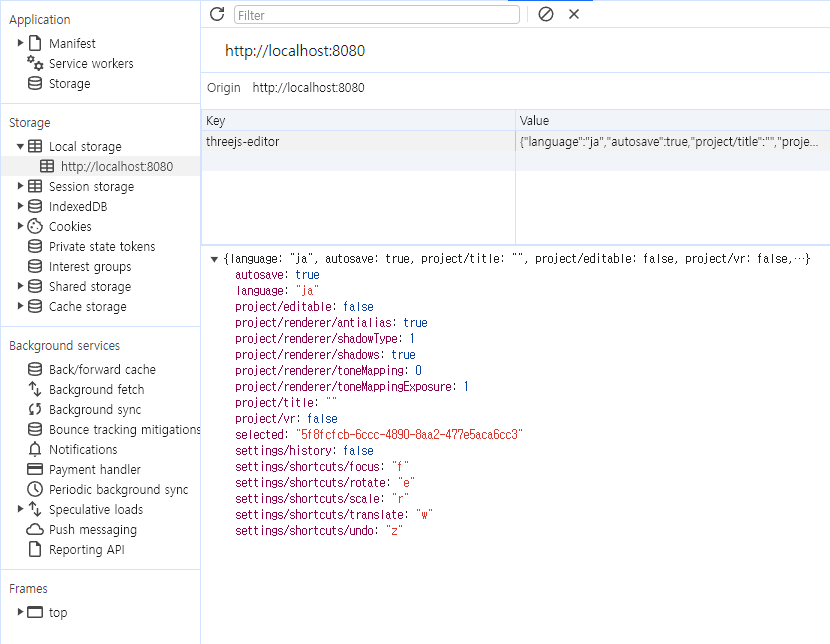
언어를 변경하고 refresh하면 언어설정이 local storage에 저장되어
refresh시 ui에 변경된 언어의 text가 적용된다.


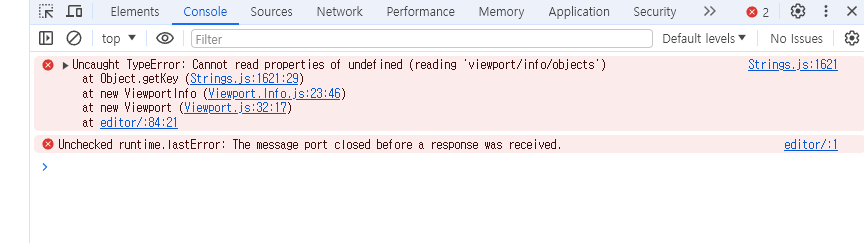
한국어는 아직 없으므로 바꾸고 나서 refresh하면 에러가 나버린다.
local storage에 저장되기 때문에 저장된 key 값을 브라우저에서 제거해야 복구할 수 있다.

그럼 이제 Strings.js에 한국어 내용을 추가해서 잘 동작하는지 확인해보자.
지금은 일본어를 단순히 번역기에 돌려서 넣은 상태이다.
동작 확인 후 문장이나 단어를 다른 언어들과 비교하며 다듬자.

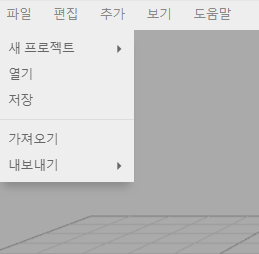
다시 한국어로 언어설정을 하고 refresh 해보면...



이렇게 UI의 text들이 한국어로 잘 변경된 것을 확인할 수 있다.
이대로 바로 PR을 넣어도 되지만, 그래도 오픈소스인 만큼 한국어를 좀 다듬어보자.

새로운 커밋을 push해서 개인 repo에 올렸고,
이걸 원래 three.js 오픈 소스로 contribute 해보자.

이렇게 내용과 이미지를 첨부해서 pull request를 날렸다.

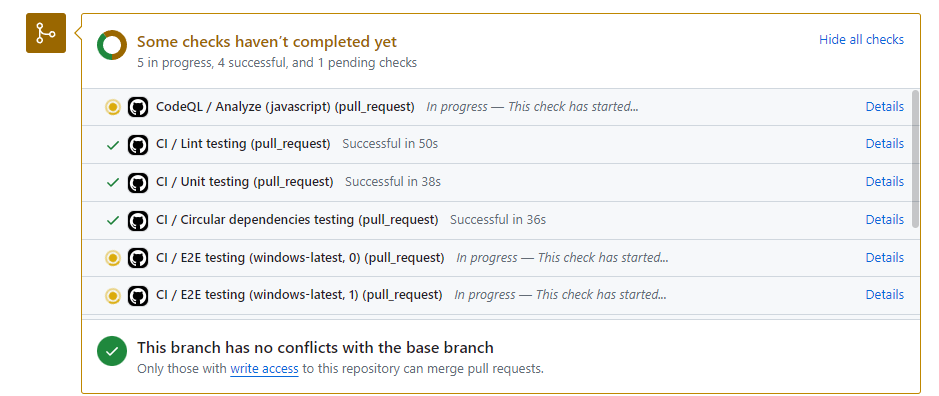
날리고 나니 github action에서 CI가 작동하면서 코드에 대한 체킹을 하는 듯 했다.
(수정) 한국 번역 관련 표준으로 key 변경
https://github.com/mrdoob/three.js/pull/20872
Docs: Started Korean translation by hareha · Pull Request #20872 · mrdoob/three.js
Sorry for confusing rebased all
github.com
한국인들의 contribution을 살펴보다가 이런 PR을 발견했다.

mugen87씨가 kr을 ko로 바꿔달라는 요청이 있다.
https://github.com/mrdoob/three.js/pull/20877#discussion_r541711926
docs: korean translation by kijunkim9 · Pull Request #20877 · mrdoob/three.js
korean translation for controls
github.com
그래서 위 comment에서 이유를 보니 ISO 표준에서 한국어에 대한 코드는 kr이 아니라 ko이다.
정확히는 kr은 한국의 지역코드이고,
ko는 한국어의 언어코드이다.
이걸 포함해서 내 PR도 수정해서 재요청하였다
PR Merged 등록
다음날 내가 올린 PR이 정상적으로 merge되어 three.js 오픈소스에 반영되었다!

이렇게 pull request 페이지를 들어가면 'Merged'라고 상태가 변경되어 반영되었다는 것을 알 수 있다.
오픈소스에서 PR을 사람들이 날리면
리뷰어들이 확인하고 괜찮으면 바로 merge할 수도 있는데,
세밀한 검증이 필요하면 approved 상태로 두고
pull request를 milestone에 담아두었다가 재확인하는 것 같다.
검증 후 괜찮은 코드 수정이다 싶으면 이렇게 메인이 되는 branch에 merge되어 반영된다.
three.js라는 유명한 오픈소스 라이브러리에 내가 한 몫 했다는 사실이 생각보다 뿌듯함을 가져온다.





