마켓 플레이스에서 에셋을 가져오는 방법 외에, 다른 프로젝트에서 임포트해서 가져와보자.

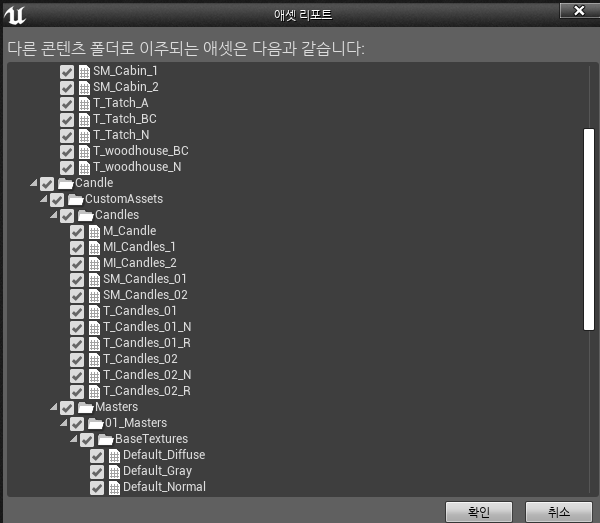
콘텐츠브라우저에서 익스포트할 에셋을 우클릭하고 '이주...'를 누르면 위 창과 migrate할 수 있다. 폴더를 지정해주어 저장할 경로를 설정해주자.
※ 이때 주의할 점은 반드시 옮길 프로젝트의 Content 폴더로 이동해야한다는 점이다.
또 다른 방법으로는 모델러나 디자이너와 협업시 사용되는 방법이다. 외부에서 모델링이나 텍스처를 직접 임포트하는 방법이다.

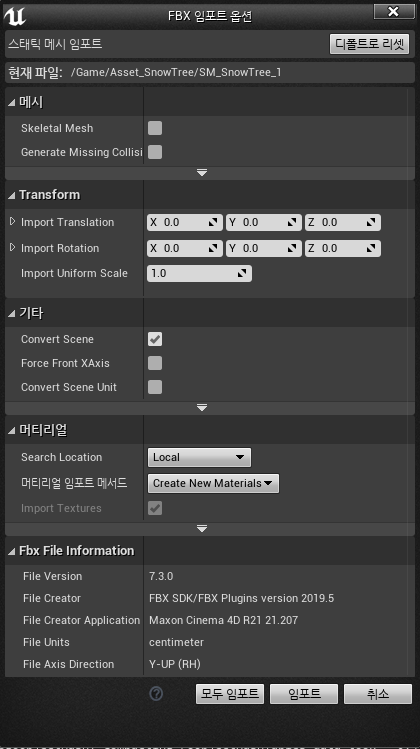
외부 폴더에서 fbx, png 등의 모델과 텍스처 파일을 드래그하여 콘텐츠 브라우저로 옮겨넣으면 위와 같은 창이 나온다.


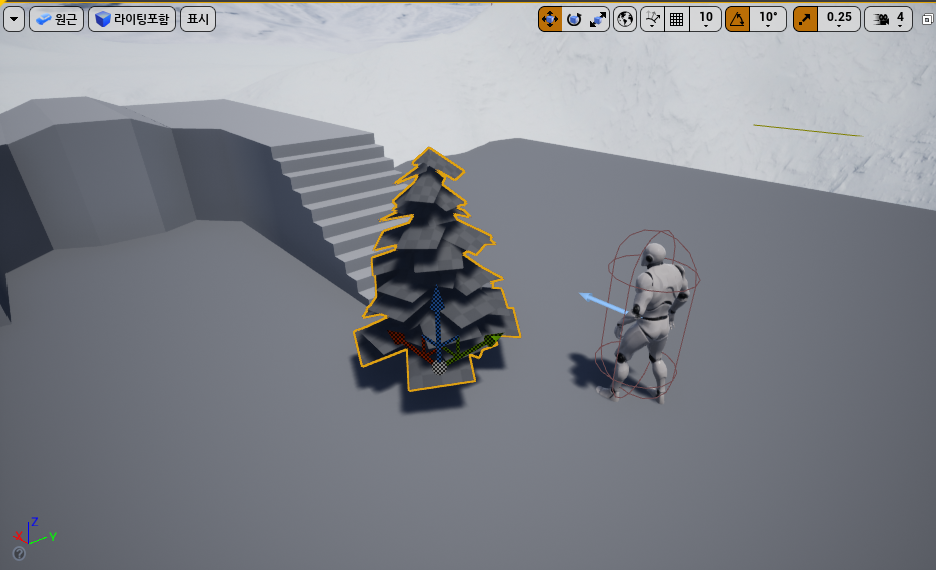
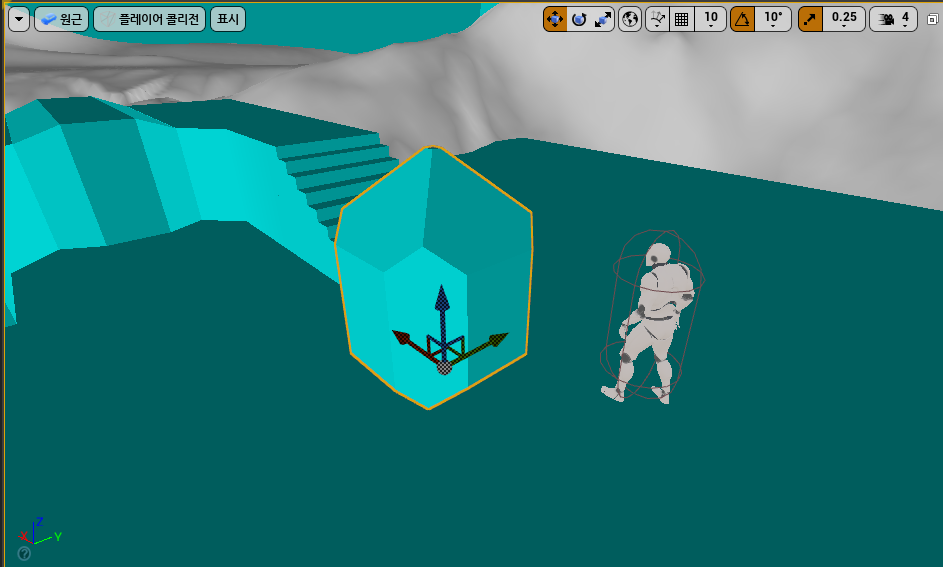
메시 옵션에 Generate Missing Collision이 있는데, 이 옵션은 위 사진과같이 부정확한 메시를 임의로 부여한다.
이제 임포트한 텍스처로 material을 만들어보자.
만약 언리얼에 임포트한 텍스처에 투명한 부분이 포함되어있는데, 해당 부분이 불투명하게 보이는 경우 추가적인 작업이 필요하다.

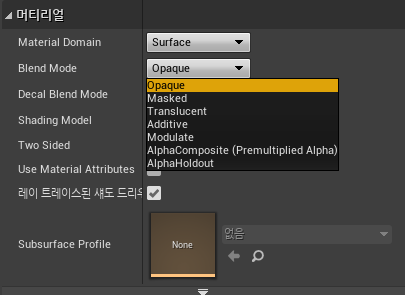
그러한 경우 shader graph에서 material 노드의 디테일 중 위 사진과 같이 머티리얼의 Blend Mode를 Masked 속성으로 변경한다.

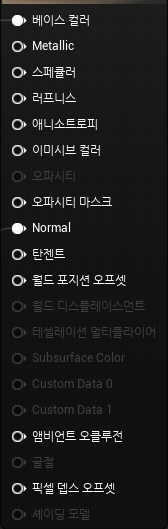
그러면 이렇게 '오파시티 마스크' 가 활성화되는데, 베이스컬러 텍스처의 Alpha를 연결해주면 텍스처에 투명한 부분이 잘 처리된다.
만약 material의 반대방향이 렌더링되지 않는 상황에서는 material 노드이 디테일에서 two sided 옵션을 적용해서 양방향 모두 렌더링이 되도록 설정한다.
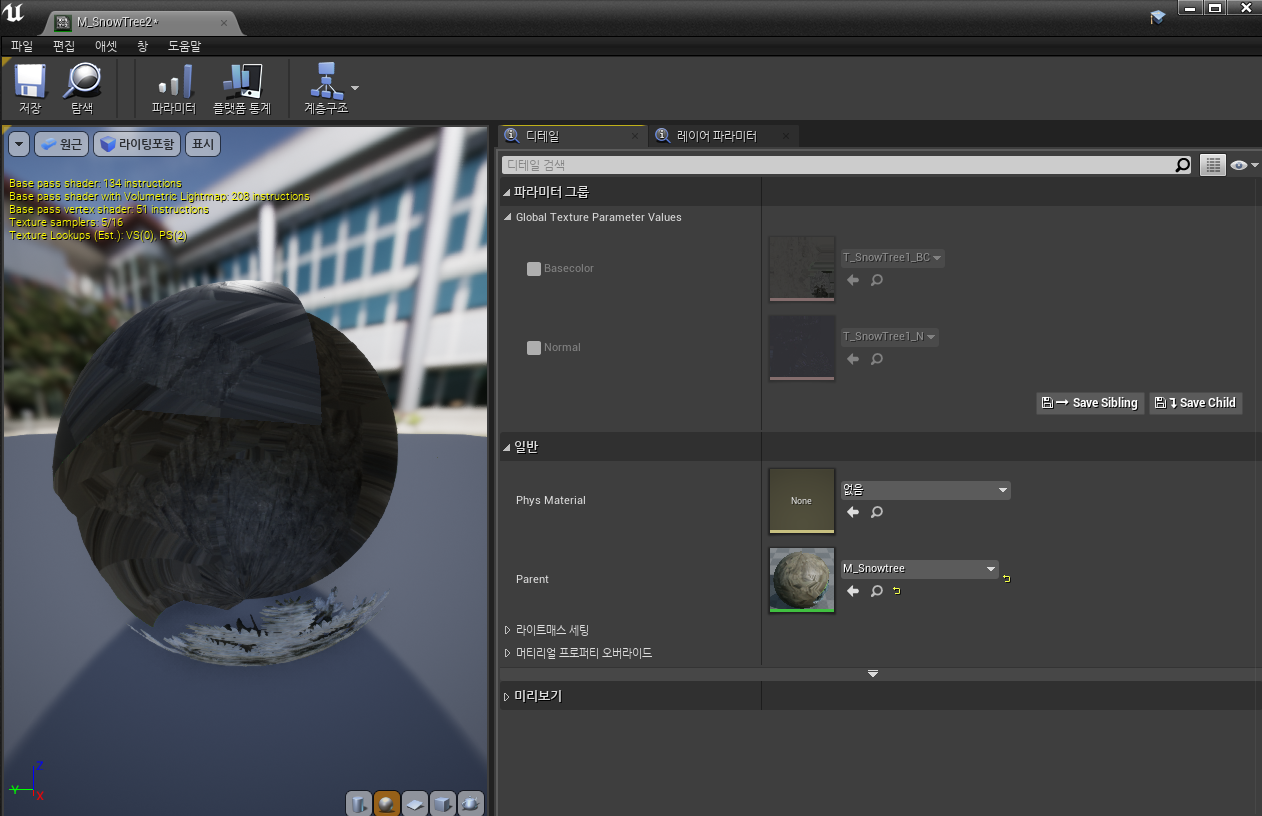
material의 텍스처를 인스턴스에서 용도에 따라 다른 것으로 대체하기 편하도록 설정하려면, shader graph에서 해당 노드를 parameter로 만들면 된다.

그러면 material instance를 생성하였을 때, 파라미터 그룹에 설정된 텍스처만 바꾸는 방식으로 가능하다.
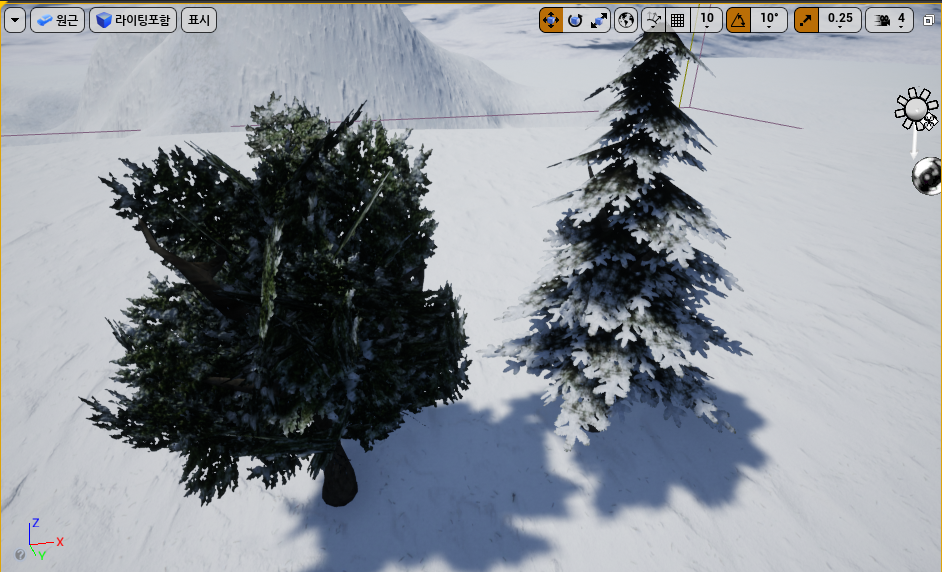
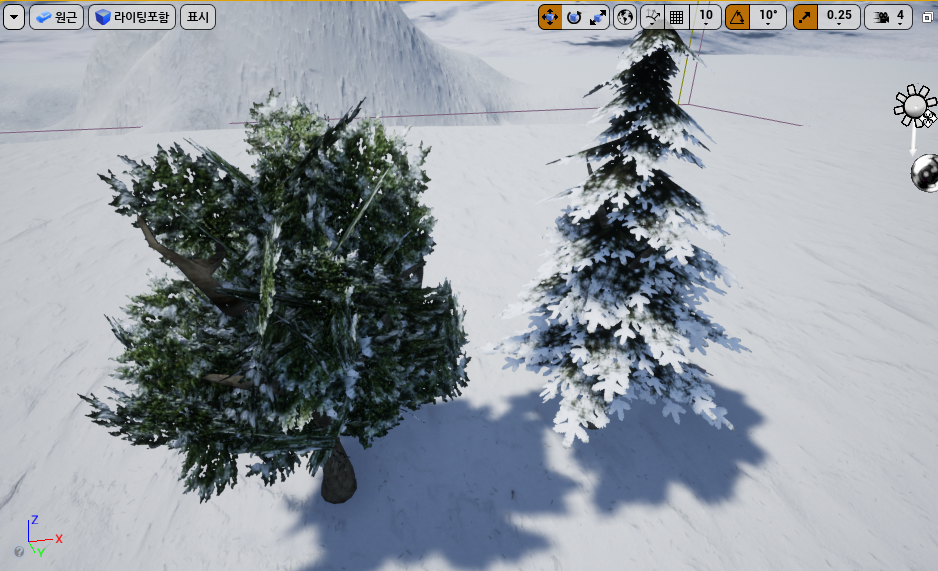
모델 중 나무와 같은 모델의 경우 이파리의 그림자가 겹쳐 특히 어둡게 보일 수 있다. 하지만 실제 나뭇잎은 빛을 어느정도 투과한다.


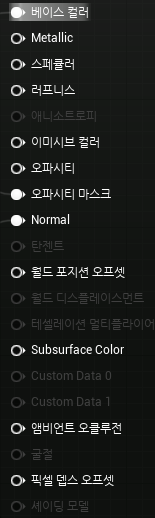
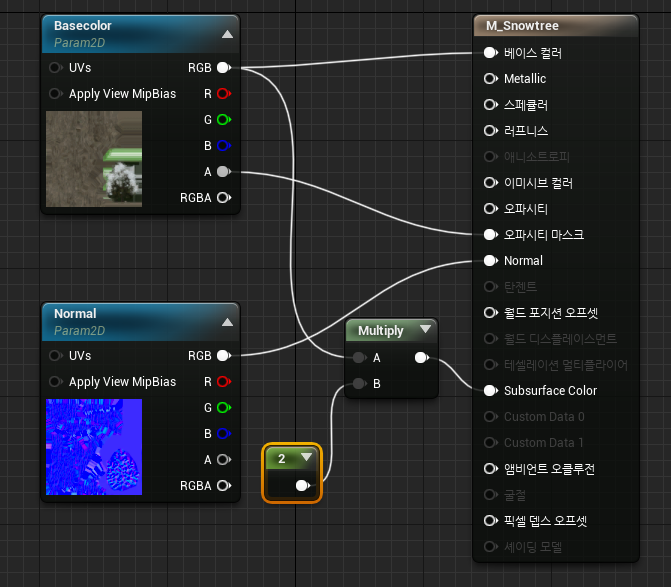
material 노드의 shading model을 Subsurface로 변경한다. 그러면 Subsurface Color가 활성화된다.
Subsurface는 빛을 온전히 막는것이 아니라 일부를 투과시키는 느낌을 구현한다.

쉐이더 그래프에서 위와 같이 Basecolor의 RGB값을 특정 상수 값에 곱해서 Subsurface Color로 넣음으로써 적용할 수 있다. 마찬가지로 상수 값을 파라미터로 변환해주면 인스턴스에서 쉽게 변경할 수 있다.


왼쪽이 적용 전, 오른쪽이 적용 후 인 사진이다. 확실하게 어두운 정도의 차이를 느낄 수 있다.
간혹 모델을 보면 Material에 이미 Translucency나 SSS Color와 같은 개념으로 위와 같은 기능을 구현하여 parameter로 설정해놓은 경우도 있다.
'개발 · 컴퓨터공학' 카테고리의 다른 글
| OpenGL 공부일지 - OpenGL Super Bible 쉐이더와 프로그램 - 1 (0) | 2022.03.17 |
|---|---|
| Learning Unreal 4 언리얼 공부일지 - Volumetric Fog, Light Shafts, Mesh Blending [Anti-Aliasing] (0) | 2022.03.16 |
| OpenGL 공부일지 - OpenGL Super Bible 텍스처 - 5 (0) | 2022.03.15 |
| OpenGL 공부일지 - OpenGL Super Bible 텍스처 - 4 (0) | 2022.03.14 |
| OpenGL 공부일지 - OpenGL Super Bible 텍스처 - 3 (0) | 2022.03.13 |




