
언리얼의 UI인 위젯 블루트린트를 꺼내보자.

UI 버튼 및 텍스트의 기능은 간단해서 설명하지 않는다. 이 버튼을 레벨에서 사용하기 위한 방법을 알아보자.

UI를 띄우기 위해 레벨 블루프린트에서 그래프를 생성하자.
위젯생성 노드를 통해 생성한 UI Button클래스를 연결해주고, addToViewport는 위젯을 화면에 띄우는 역할을 해준다.

오른쪽 아래 이벤트로 상황에 맞는 이벤트를 블루프린트로 제작할 수 있다.

위 그래프에서 위에서 생성한 Button Time Change라는 위젯에 On Pressed 이벤트 바인딩을 함으로써 버튼이 눌렸을 때 실행할 이벤트를 할당할 수 있다.


이벤트 디스패처를 이용해서 커스텀 이벤트노드를 연결할 수 있다.


이렇게 노드를 접을 수 있다.

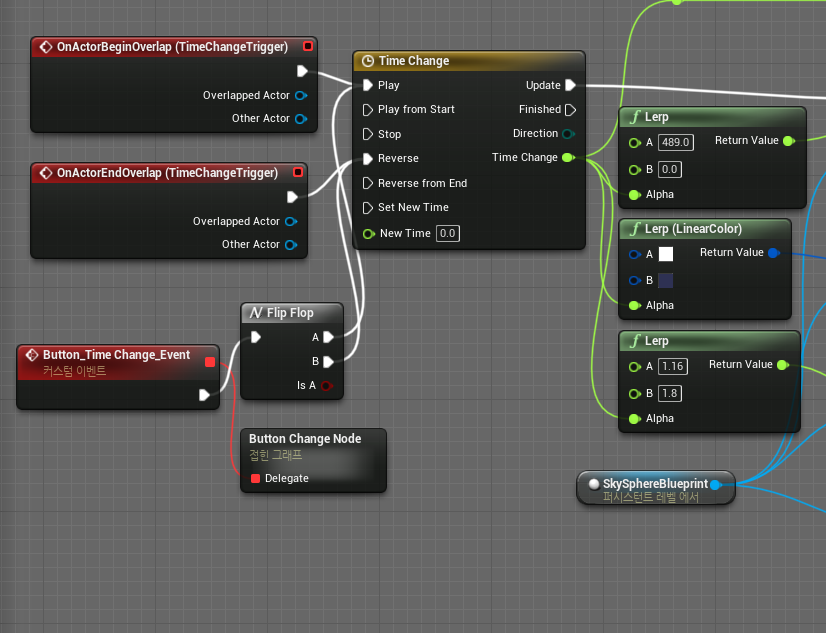
이렇게 위에서 만든 이벤트를 이전 포스팅에서 만든 배경을 변경하는 기능의 타임라인 노드에 연결하여 버튼을 통해 실행할 수 있다. 하지만 한 번 버튼을 통해 실행하면 reverse 이벤트를 실행하지 못한다.

그래서 위 사진과 같이 flip flop이라는 노드를 사용하면 A와 B를 매번 번갈아 실행하여 play, reverse를 버튼 press마다 번갈아 실행 가능하다.

이런 식으로 만들어서 키보드 1번을 누를 때 마다 mouse cursor를 보였다 껐다 하도록 설정할 수 있다.
※ 여기서 show mouse cursor와 같은 노드의 경우 검색해도 보이지 않는다면 블루프린트 검색창에서 '컨텍스트에 따라' 옵션을 체크해제 해주면 보일 것이다.

이렇게 Show Mouse Cursor의 현재 상황값을 get 노드로 가져와서, branch 노드를 통해 true/false경우에 따라 true이면 set false로, false이면 set true로 설정가능하다.
버튼에 이미지를 입힌다면 normal, hovered, pressed 세 상태의 이미지를 모두 준비하자.

참고로 이렇게 플레이모드도 설정할 수 있다.
'개발 · 컴퓨터공학' 카테고리의 다른 글
| Learning Unreal 4 언리얼 공부일지 - 카메라 시퀀서를 이용해보자 (0) | 2022.03.26 |
|---|---|
| OpenGL 공부일지 - OpenGL Super Bible 버텍스 프로세싱 및 드로잉 커맨드 - 2 (0) | 2022.03.25 |
| OpenGL 공부일지 - OpenGL Super Bible 버텍스 프로세싱 및 드로잉 커맨드 - 1 (0) | 2022.03.23 |
| Learning Unreal 4 언리얼 공부일지 - 블루프린트 더블 점프 (0) | 2022.03.22 |
| Learning Unreal 4 언리얼 공부일지 - 블루프린트 Timeline (0) | 2022.03.21 |





