728x90
반응형
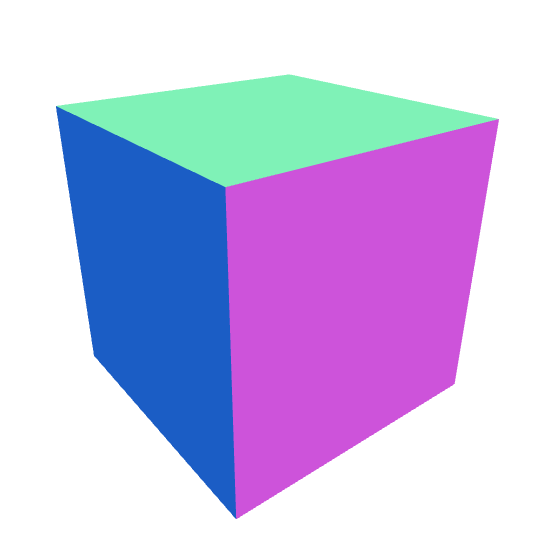
// Mesh
const geometry = new THREE.BoxGeometry(2, 2, 2);
const material = new THREE.MeshNormalMaterial({
// color: 'skyblue',
});
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);MeshNormalMaterial은 법선벡터에 따라서 색이 변하는 material이다.

실제로 MeshNormalMaterial을 사용하는 방법은 잘 모르겠다.
728x90
반응형
'개발 · 컴퓨터공학' 카테고리의 다른 글
| three.js MeshStandardMaterial에 다양한 효과 입히기 (0) | 2022.09.28 |
|---|---|
| three.js Material - MeshMatcapMaterial + (Free MatCaps Site) (0) | 2022.09.27 |
| three.js Material - MeshToonMaterial (0) | 2022.09.23 |
| three.js texture 여러 개를 한 오브젝트에 적용하기 (0) | 2022.09.22 |
| three.js texture 변환하기 (1) | 2022.09.21 |

