728x90
반응형
※ 해당 글은 capstone 종합설계 프로젝트를 하면서 적었던 일지를 돌아보며 작성한 것입니다.
개발일지 2022.09.30
원기둥 mesh는 cylinderGeometry를 통해 손쉽게 geometry를 생성할 수 있는데, 이를 수정하기 위해서는 내부 geometry를 수정할 수 있도록 vertex array의 형태를 파악해야한다.
three.js docs
threejs.org

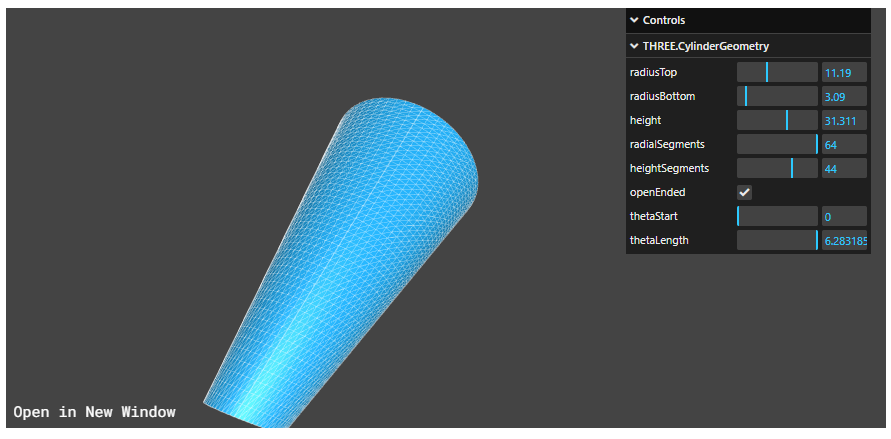
three.js docs를 보면 cylinderGeometry의 수치를 조정하여 폴리곤 수 / height / radius 등을 조절할 수 있는 scene이 있는데 여기서 참고해서 만들어보자.
Three.js Geometry Browser
threejs.org
위 사이트의 소스코드를 긁어와서 내부 코드를 볼 수 있었다. 코드는 다양한 모양의 Geometry가 구현되어있고, 코드의 default 세팅을 좀 보니까 URL에 태그를 달지 않으면 기본적으로 TorusGeometry가 표시되는 것으로 보인다.
이 코드를 수정해서 특정 Geometry를 꺼내오는 방식으로 개발을 진행하려고 한다.
728x90
반응형
'개발 · 컴퓨터공학' 카테고리의 다른 글
| INSERT 중복되는 값을 쿼리 내부에서 예외처리 (0) | 2023.01.20 |
|---|---|
| [Capstone Project] three.js geometry docs code 분석하기 (2) | 2023.01.20 |
| [Capstone Project] three.js Geometry의 vertex를 gui로 조작해보기 (0) | 2023.01.10 |
| 셰이더 코딩 입문 공부하기 - 게임 그래픽 (0) | 2022.12.15 |
| SIGGRAPH 시그라프 구경하기 - Learning Virtual Chimeras by Dynamic Motion Reassembly (2) | 2022.12.14 |

