
Notion

저는 대학생 시절부터 쭉 노션을 이용하고 있습니다.
사용한 기간만 해도 5년은 넘은 것 같은데요.
노션은 나날히 발전해가고 있어서 새로운 기능을 더 이상 파악하지 못하는 지경입니다;;
"노션에도 이런 기능이 있으면 좋겠다" 한 것들이 시간이 지나면서
점점 하나씩 추가되더라구요.
오늘 해보려고 하는 게 뭔지 알려드리겠습니다.
Notion Formula 사용하기

formula라는 프로퍼티를 만들고 row를 클릭하면

이렇게 식을 수정할 수 있습니다!
Notion Formula 계산식 넣기
지금 하려는 것은 시간을 hh:mm 형태의 문자열로 항상 적어놓은 컬럼이 있습니다.
이 값을 새로운 컬럼에 2/3배 한 시간이 얼마인지를 넣으려고 하는데.
재밌게도 예전부터 있었던 formula 라는 프로퍼티 기능을 이용하면 됩니다.
사용할 줄 몰라서 여태 안쓰고 있었던;;.
toNumber(at(slice((prop("이외")).split(":"), 0, 1), 0)) * 60
+ toNumber(at(slice((prop("이외")).split(":"), 1, 2), 0))일단 현태의 상태가 이렇게 되어있는데.
prop("이외")라는 것은 "이외"라는 이름의 프로퍼티값을 가져왔다는 뜻입니다.
이게 12:34 형태로 되어있으면
일단 split으로 :기준으로 리스트 ["12", "34"]로 나눠주고
slice로 어떤 값을 가져올지 정합니다.
slice(list, a,b) 형태로 이루어져 있는데.
a에서 b는 범위에 해당합니다.
그렇게 하나는 12라는 시간 값을
하나는 34라는 분 값을 분리해서 갖고 있습니다.
문자를 숫자로 바꾸기
이게 좀 중요한데.
at 이라는 함수를 사용해서 list에서 몇 번째 값을 가져올 건지 선택합니다.
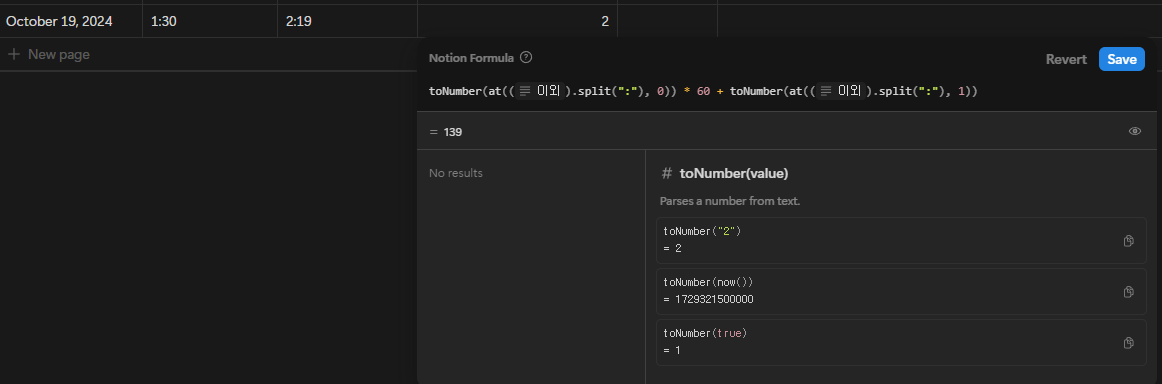
toNumber(at((prop("이외")).split(":"), 0)) * 60
+ toNumber(at((prop("이외")).split(":"), 1))... 근데 생각해보니까 slice를 사용하지 않고 이렇게도 할 수 있겠네요
at으로 list에서 각각 0 번째 1 번째를 선택하면 되네요!
그리고 시간과 분으로 나누었으니 시간쪽에는 60을 곱해서 분단위로 만들어줍니다.

"이외" = "2:19"
인 상황이라서 식의 값이 139가 되었네요.
3분의 2 계산하기
이제 분 단위에 2/3 배 한 후 원래 형식으로 바꿉니다.

값이 소수점이 되어버리네요.

floor 함수를 이용해서 소수점을 잘라버립니다. (수학에서 버림의 개념이에요)
분 단위를 다시 시간형식으로 바꾸기
이제 이걸 "시간:분" 으로 바꿉시다.
floor(floor((toNumber(at((prop("이외")).split(":"), 0)) * 60 + toNumber(at((prop("이외")).split(":"), 1))) * 2 / 3) / 60)
+ ":"
+ floor((toNumber(at((prop("이외")).split(":"), 0)) * 60 + toNumber(at((prop("이외")).split(":"), 1))) * 2 / 3) % 60식이 복잡하니 설명해드리자면.
":"을 기준으로 앞의 값은
이전에 구했던 값에서 60을 나누고 다시 floor로 정수로 만들었습니다. ( / 60)
이렇게 시간을 표현했죠.
":" 뒤의 값은
이전에 구했던 값에서 60에 대한 나머지 값을 구해서 넣었습니다. (% 60)

이렇게 식을 대입 하면

제가 원했던 대로 시간을 2/3 해서 나오는 결과가
옆에 표시되게 되었네요!
이걸로 "이외" 라는 곳에 적은 시간의 2/3 만큼
생산하는 시간을 보내고자
직관적으로 시간의 2/3 값이 몇인지 표시해봤습니다.
분 두 자리수 맞추기

여기 그림에서 10:0이라고 한자리로 된 부분이 보이나요?
이거 거슬려서 한 자리 수인 경우 나머지 칸을 0으로 채워주려고 합니다.
notion formula에는 그런 특정 함수가 없는지라 조건문으로 만들어주어야하는데요.


일단 식이 복잡하니까 2/3한 값의
시간과 분을 각각 따로따로 property로 분리해주었습니다.

그럼 여기는 보기 편하죠? ㅎㅎ
prop("2/3 시간")
+ ":" +
if(prop("2/3 분") < 10, "0" + format(prop("2/3 분")), format(prop("2/3 분")))
이제 이렇게 식을 넣으면
분의 값이 10보다 작은 경우 앞에 0을 추가해주는 로직이 완성되었습니다!

이제 좀 편안~하네요 😎
'각종 프로그램 사용법' 카테고리의 다른 글
| 사진 찍고 바로 컴퓨터로 보내기 1초 만에 꿀팁 (카카오톡 말고 whale 웨일 브라우저) (0) | 2024.05.13 |
|---|---|
| Parsec 연결시 소리가 안들림 (0) | 2023.06.05 |
| Parsec - 14003 오류 (4) | 2023.05.24 |
| [AutoHotKey] 네이버 웨일 퀵서치 단축키 만들기 (0) | 2023.03.10 |
| QUV (웹 사이트 제작 템플릿) - SEO 검색엔진 서치 어드바이저 설정 (0) | 2023.01.21 |




