728x90
반응형
https://thebookofshaders.com/10/
The Book of Shaders
Gentle step-by-step guide through the abstract and complex universe of Fragment Shaders.
thebookofshaders.com
※ 다음 페이지를 참고하여 공부한 게시물입니다.
https://www.opentutorials.org/module/3659/24864
19. Random2 - GLSL / Shader
19. Random2 2019-04-30 03:28:23
www.opentutorials.org
Random

// Author @patriciogv - 2015
// Title: Truchet - 10 print
#ifdef GL_ES
precision mediump float;
#endif
#define PI 3.14159265358979323846
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
float random (in vec2 _st) {
return fract(sin(dot(_st.xy,
vec2(12.9898,78.233)))*
43758.5453123);
}
vec2 truchetPattern(in vec2 _st, in float _index){
_index = fract(((_index-0.5)*2.0));
if (_index > 0.75) {
_st = vec2(1.0) - _st;
} else if (_index > 0.5) {
_st = vec2(1.0-_st.x,_st.y);
} else if (_index > 0.25) {
_st = 1.0-vec2(1.0-_st.x,_st.y);
}
return _st;
}
void main() {
vec2 st = gl_FragCoord.xy/u_resolution.xy;
st *= 10.0;
// st = (st-vec2(5.0))*(abs(sin(u_time*0.2))*5.);
// st.x += u_time*3.0;
vec2 ipos = floor(st); // integer
vec2 fpos = fract(st); // fraction
vec2 tile = truchetPattern(fpos, random( ipos ));
float color = 0.0;
// Maze
color = smoothstep(tile.x-0.3,tile.x,tile.y)-
smoothstep(tile.x,tile.x+0.3,tile.y);
// Circles
// color = (step(length(tile),0.6) -
// step(length(tile),0.4) ) +
// (step(length(tile-vec2(1.)),0.6) -
// step(length(tile-vec2(1.)),0.4) );
// Truchet (2 triangles)
// color = step(tile.x,tile.y);
gl_FragColor = vec4(vec3(color),1.0);
}위 무늬를 만들어보자.

#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
float random(float);
float random(vec2);
vec3 line(vec2 coord){
float y = coord.x;
float r = 0.01;
float ret = smoothstep(y-r, y, coord.y) - smoothstep(y, y+r, coord.y);
return mix(vec3(0.), vec3(1.), ret);
}
void main() {
vec2 coord = gl_FragCoord.xy/u_resolution.xy;
coord.x *= u_resolution.x / u_resolution.y;
vec3 col = line(coord);
gl_FragColor = vec4(col,1.0);
}
float random (float f) {
float y = fract(sin(f * 712.5568) *7894.12379);
return y;
}
float random(vec2 v2){
float f = dot(v2, vec2(0.800,0.610));
float y = fract(sin(f*123.691)*34634.12312);
return y;
}먼저 선을 그리는 코드이다.

smoothstep을 이용해서 y-r ~ y ~ y+r 까지의 0~1~0이 되도록 한다.
mix를 이용하면 첫 번째 색(배경)과 두 번째 색(선) 사이를 보간하여 나타낼 수 있다.

#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
float rand(float f){
return fract(sin(f * 4214.124) * 4124.2457);
}
float rand(vec2 v2){
float f = dot(v2, vec2(24.125, 45.658));
return fract(sin(f*13.2124) * 75421.4325);
}
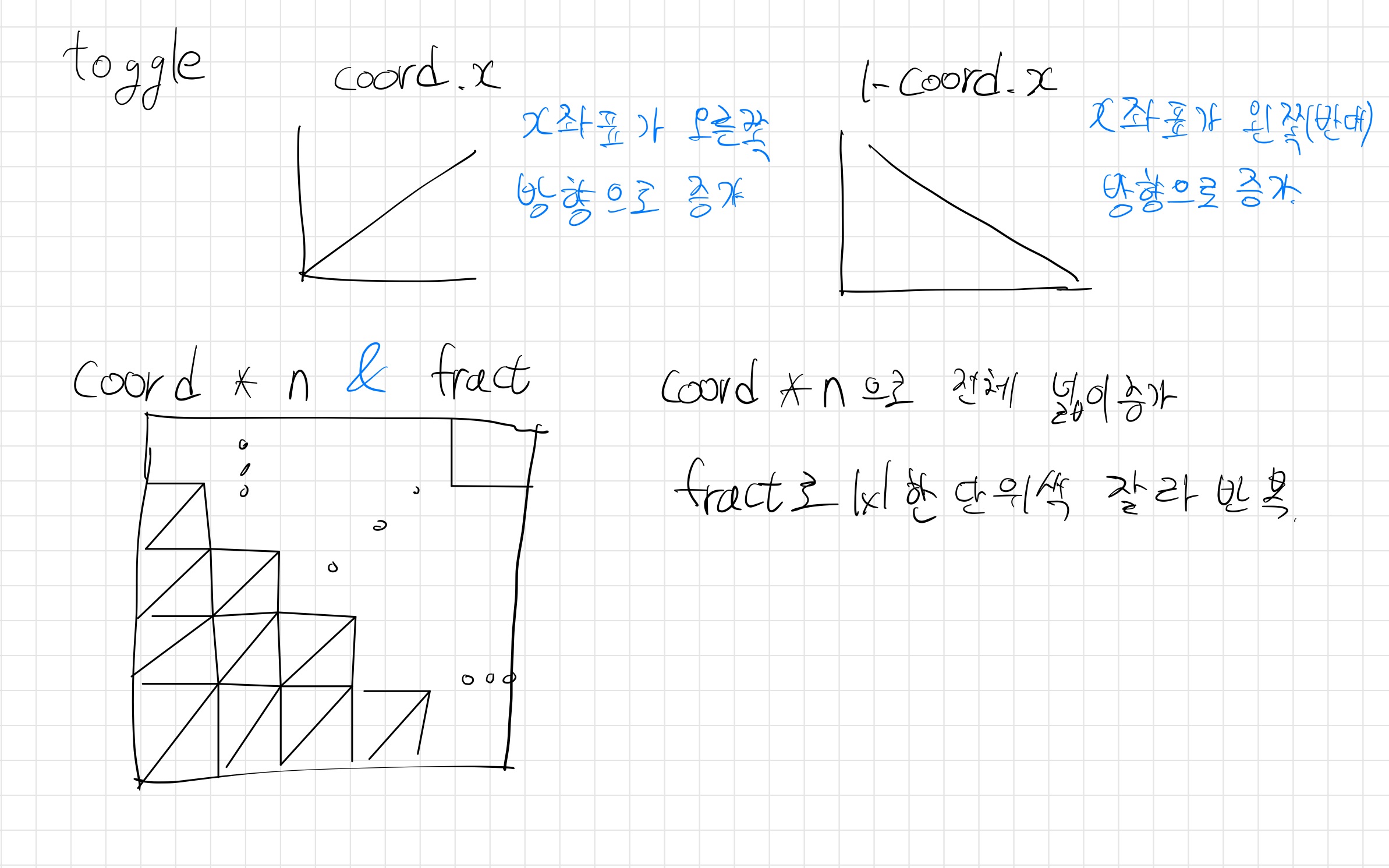
vec3 line(vec2 coord, bool toggle){
float y;
float r = 0.132;
float ret;
if(toggle){
y = coord.x;
}else{
y = 1.-coord.x;
}
ret = smoothstep(y-r, y, coord.y) - smoothstep(y, y+r, coord.y);
return mix(vec3(0.), vec3(1.), ret);
}
void main(){
vec2 coord = gl_FragCoord.xy/u_resolution;
coord *= 10.;
coord = fract(coord);
coord.x *= u_resolution.x/u_resolution.y;
vec3 col = line(coord, true);
gl_FragColor = vec4(col, 1.0);
}
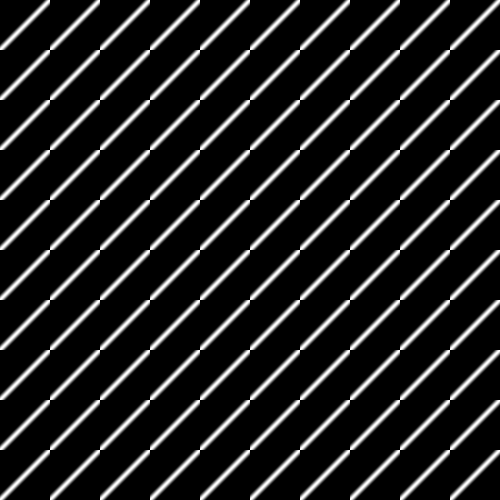
이 선들을 fract를 이용해서 여러 칸의 무늬로 만들고, 각 칸들의 방향을 랜덤으로 돌리는 작업이 필요하다.
line이라는 함수로 x방향을 반대로 할 지 정방향으로 할 지를 선택한다.

#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
float rand(float f){
return fract(sin(f * 4214.124) * 4124.2457);
}
float rand(vec2 v2){
float f = dot(v2, vec2(24.125, 45.658));
return fract(sin(f*13.2124) * 75421.4325);
}
vec3 line(vec2 coord, bool toggle){
float y;
float r = 0.132;
float ret;
if(toggle){
y = coord.x;
}else{
y = 1.-coord.x;
}
ret = smoothstep(y-r, y, coord.y) - smoothstep(y, y+r, coord.y);
return mix(vec3(0.), vec3(1.), ret);
}
void main(){
vec2 coord = gl_FragCoord.xy/u_resolution;
coord *= 10.;
bool dir = rand(floor(coord))>0.5?true:false;
coord = fract(coord);
coord.x *= u_resolution.x/u_resolution.y;
vec3 col = line(coord, dir);
gl_FragColor = vec4(col, 1.0);
}rand(vec2)함수를 이용해서 coord값에 따라 random값을 받아서 각각의 칸마다 true / false를 나누도록 해놓았다. 각 칸마다. 랜덤으로 true/false가 나오므로 어떤 칸은 x좌표가 반대로 어떤 칸은 정방향으로 나와 위와 같은 무늬가 생성된다.
728x90
반응형



